Grafika e-shopu, proč není šablona jako šablona #4
Jak bude e-shop vypadat, je více důležité než jsou si někteří schopni přiznat. Uznejte sami, věřili byste e-shopu, který vypadá jak z 90. let, jsou na něm hrubky a o přehlednosti se dá s jistotou pochybovat?
Mojí důvěru si určitě nezíská.
Každopádně to neznamená mít vzhled e-shopu přeplácaný.
A co to znamená mít e-shop přeplácaný?
Někteří tvůrci e-shopů rádi servírují svým klientům nejrůznější animované vychytávky, jako po najetí na produkt ve výpisu se animací zobrazí tlačítko, které hýří barvami a v ještě lepším případě dělá i zvuky. A potom tu máme velmi oblíbené slidery, které též s animací nešetří, k tomu pár vyskakovacích oken a nestardardních typů fontů (písma) a je na obrovský problém zaděláno.
Nicméně v praxi máte k dispozici pouze dvě možnosti, jak si nechat vytvořit vzhled e-shopu:
- Koupit si hotovou e-shopovou šablonu
- Nechat si vytvořit design e-shopu na míru
E-SHOPOVÁ ŠABLONA
Databáze e-shopových šablon obsahují statisíce nejrozmanitějších vzhledů. Jedna z největších je třeba Themeforest.net. To byl vlastně důvod, proč jsem u své služby www.digimadi.cz nešel cestou nabízení bezpočtu webových šablon. Jednoduše to nemá smysl, protože každý si šablonu chce stejně přizůsobit pro své potřeby a to většina umožňuje jen omezeně.
Vytvořil jsem proto jen jednu e-shopovou šablonu, která je však z velké míry modifikovatelná, a kde máte možnost plně si doupravit kód šablony. Tuto e-shopovou šablonu dávám zdarma.
Pokud kódu nerozumíte, vůbec nevadí, jsem si jist, že vám bohatě bude stačit samotné nastavení e-shop šablony.

Zde je návod na nastavení vzhledu u e-shop šablony ve službě digimadi.com.
Ještě předtím si ale přečtěte, co způsobuje neoptimalizovaná e-shop šablona. Tedy taková, kterou koupíte v ceně od 30 - 100$.
Co způsobuje neoptimalizovaná e-shopová šablona?
1. Animace a grafické nástavby zpomalují načtení stránky
Jakákoliv grafika navíc, animace či nástavba (tzv. JavaScriptový plugin / často jQuery), jsou datově velice náročné. Navíc často fungují tak, že počkají až se stránka prohlížečem zobrazí (vykreslí) a potom ji podle naprogramovaných parametrů "přeskládávají".
2. Problém u nevýkonných počítačů a mobilních zařízení
Graficky náročné e-shopové šablony, které mají většinu svých funkcí postaveny na JavaScriptu, Flash technologii či jejich alternativách způsobují u vašich návštěvníků to, že je jejich počítač silně vytížen. A to se nebavíme o pár procentech navíc. Špatně napsané e-shop šablony nemají problém zaseknout počítač, či jej vytížit na 100%. U notebooků to poznáte jednoduše, začne vám "hučet" chlazení. V těchto případech hledejte problém prvně ve svém internetovém prohlížeči, protože pravděpodobně jste na špatné webové stránce.
3. Pomalost = penalizace se strany Google
Je to celkem prosté. Google prostě nemá rád pomalé weby. A pokud váš e-shop bude načítat velké množství nesmyslů, bude dost velká pravděpodobnost, že nebude mít rád ani vás. A opravdu chcete být znevýhodňováni? Opravdu chcete ukazovat své karty konkurenci?
4. Bude vás stát peníze
Chyby v šabloně, jakékoliv úpravy a změny budou prostě náročnější. Řada "vývojářů" co takové šablony upravuje, často naseká další chyby, takže se dostanete do začarovaného kruhu. Z něj bude cesta jediná = zahodit vaši e-shop šablonu a nechat si vytvořit tu správnou, technicky optimalizovanou.
5. Jsou na míru pro konkrétní OPEN SOURCE
Prodávané e-shop šablony jsou často naprogamovány na míru pro konkrétní e-commerce řešení. Tato řešení nemají často oddělenou front-end část od té fukční. To znamená, že například v kódu šablony při editaci uvidíte kusy programátorského kódu, třeba PHP. Použití takové šablony u jiného e-commerce řešení je pak velice náročné, protože na rozdíl od výroby nového se musí kodér poprat prvně s tím, že musí již vytvořený kód oddělit od použitého řešení, pročistit a následně naimplementovat jinam.
E-SHOP DESIGN NA MÍRU
Zde asi není co povídat. Musíte projít procesem poptávky u webového grafika. Osobně mohu doporučit třeba www.romanholba.cz, který dělá skvělé e-shop designy, nebo www.janpatka.cz - taktéž super grafik. Jakmile máte grafický návrh, který může stát desetitisíce CZK, potřebujete HTML/CSS kodéra nebo spíš Front-end vývojáře. Tedy člověka, který přepíše grafický design do funkční podoby a naimplementuje šablonu na nějaký e-commerce systém, třeba na ten můj - www.digimadi.cz :-)
Takový kodér opět bude stát pár desítek tisíc.
No, a pak můžete začít asi fungovat.
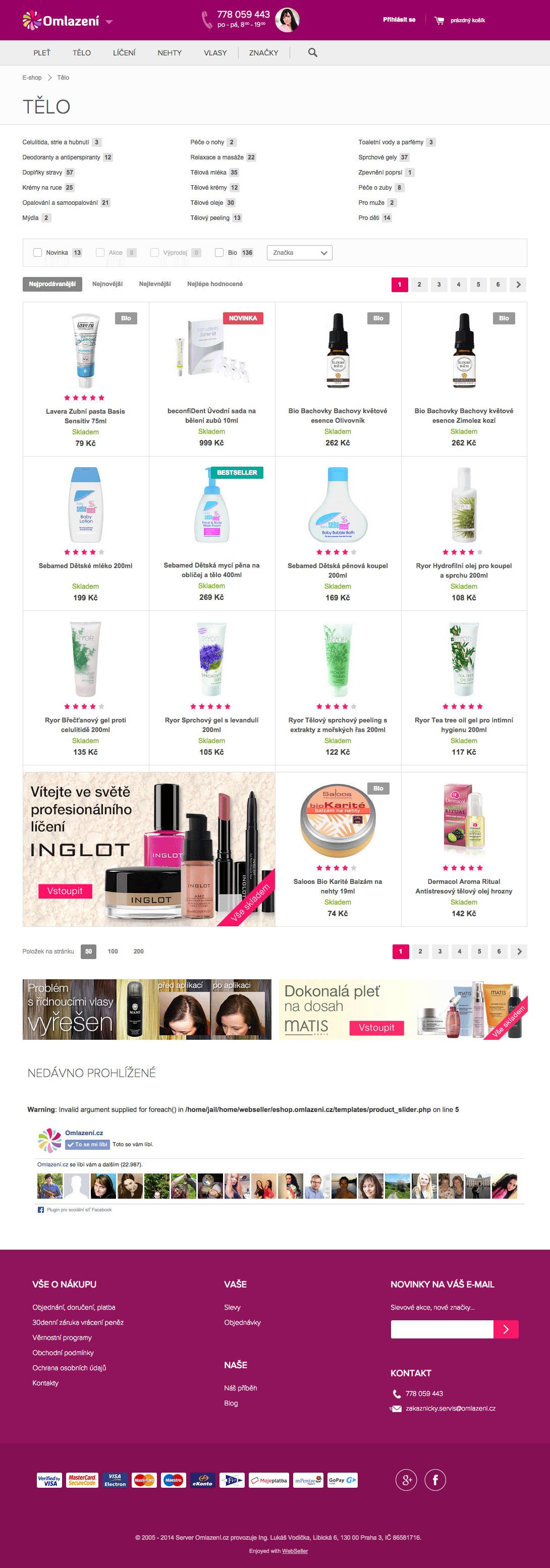
Zde je ukázka e-shopu s designem na míru.
I tento e-shop funguje na službě digimadi.cz.

Shrnutí
- Vždy chtějte HTML a CSS verzi = bez jakéhokoliv e-commerce řešení. Budete pak s výraznou úsporou schopni nasazení na jiné.
- Čím méně animací v e-shopu, tím lépe. Blikátka a animace do e-shopů nepatří. Zbytečně to zpomaluje nákupní proces.
- Cena šablony není důležitá. Neumím si ale představit, že pořídíte kvalitní e-shopovou šablonu pod 3000 CZK.
- Šablona musí mít ideálně oddělenou mobilní verzi, případně podporu responzivity. Pokud by neměla, bude výsledkem hledání u Google penalizování (nemá rád ne-mobilní verze webů).
Neváhejte a vyzkoušejte si vlastní e-shopy zcela zdarma a bez závazků na www.digimadi.cz.
Související články
Líbil se vám článek? Sdílejte jej.
comments powered by Disqus